関連資料
- 10月22日「縦組み時の文字の向き―その理論とマークアップ方法」の発表資料(CAS-UBブログ)
- UTR50 draft 7
- CSS3 Writing Modes
- 前回記事「koboのEPUB3縦書きをためしてみた」
- ツイッターまとめ「UTR#50(Unicodeの縦書きの文字の向き)の話題 #UTR50」
「縦組み時の文字の向き―その理論とマークアップ方法」(PDF)は、SVO(英数字を正立、CSS3のtext-orientation:upright)を基本としてMVO(英数字を横倒し、CSS3のtext-orientation:mixed-right)を部分的に使用する文書マークアップ方法を提唱しています。その「マークアップ私案」より引用:
- SVO、MVOは縦組みの文字スタイルの一種である
- 文書スタイル毎にフレキシブルな指定を可能にすべき
- 文字コードの単一規格としてはなじまない
- SVOは横書きテキスト原稿の縦組みに相性が良い
- SVOは自動縦中横とも相性が良い。
- MVOテキストで全角文字コードを使う方式は縦組み専用
- 自動縦中横も相性が悪い。文書のルートに設定するのは非推奨。
- UTR#50でMVOをデフォルト規定すると、WebやEPUBの縦組みマークアップはかなり不便になるだろう
- SVOとMVO協調方式が良い
- ルートSVO→ノード(ブロック)MVO→区間(スパン)MVO
しかし残念なことに、UTR50最新(draft 7)では、SVOが削除されて、CSS3のtext-orientation:uprightは、“forced upright”(強制正立)ということに変更されました(そのW3C CSSWGの議事録)。
text-orientation:uprightの問題(UTR50 SVO廃止、“forced upright”へ)
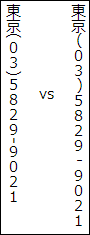
 括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
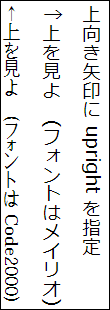
 “forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
“forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
text-orientation:uprightを役に立つものにするためには、SVOのデータが必要です。つまり、SVO=Rの文字(括弧類、ダッシュ類など)は横倒しとし、SVO=Uの文字(矢印類も含まれる)は必ず正立の字形が使われるようにすることです。
text-orientation:mixed-rightの問題(UTR50 MVO)
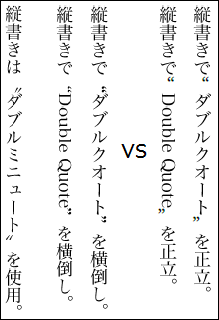
 ‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
“ダブルクオート”は日本語の縦書きでは一般に使わないことになってます。広告の見出しなどに変形した形で使われることがありますが、標準とはいえません。通常は“ダブルクオート”ではなくて〝ダブルミニュート〟が使われます。したがって横倒しの欧文でしかダブルクオートは使用されないことになるので横倒しとするのが適切であると思います。
双柱 ‖ (U+2016)が正立と決められても、たいていの和文フォントでその縦書き字形が回転したものになっているため仕様と合わない結果になります。欧文フォントが選択されたら正立して、和文フォントが選択されたら横倒しになるというのでは混乱します。
波線 〰 (WAVY DASH U+3030)が正立になってしまう問題については、前回記事で書いたとおりです。
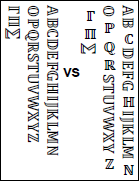
 ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
そのほか、以前にも議論を紹介してますが、一部の記号類で横倒しとするか正立とするか意見が別れています。©®℗℠™‰‱§¶†‡⁂⁑などです。英数字や欧文用の約物・記号類を横倒しとするMVOではそれらの記号類も横倒しのほうがより自然であり、基本的にすべて正立(英数字も和字扱い)のSVOと使い分ける上で有利と思われます。しかし、SVOではなくてMVOを日本語縦書きのための標準とするUTR50の現ドラフト仕様の考えでは、これらは正立ということのようです。
記号類をひとつひとつ吟味してデフォルトの向き(MVO)を決めるのは難しいから、大雑把にまとめて決めざるを得ないということはあるでしょう。矢印類すべて横倒しというのは、各矢印記号の実際の標準的な使われ方と必ずしも合っていなくて、上向き↑や右肩上がり↗は縦書きで正立させたいことが多いでしょう。一方、三角形類はみな正立とされてますが、上向き三角形▲はそれがよくても、左右方向を指す三角形(◀や▶)は横倒しにしたいことが多いでしょう。しかし記号の種類毎に決めざるをえないため、それで仕方がないかもしれません。意見が別れている記号類も、どこかで線を引いて決める必要があると思います。できるだけ利用者みんなが納得できて、混乱が生じないような仕様になることを願います。


コメント (3)
text-orientation:uprightの問題について素朴な疑問なのですが、
矢印はUTR#50(revision8)では R になっております。
そのためtext-orientation:uprightを指定しなくても縦書き時右を向いている矢印であれば下を向くようになります。
矢印にtext-orientation:uprightを指定し、縦書き時に向きを変える必要はあるのでしょうか。
(私の認識は『text-orientation:uprightが指定された文字は横書き時の表示そのままで縦書き時表示される(例:右を向いている矢印ならば、縦書き時も右を向いている)』なのですが正しいでしょうか。)
お忙しいところお手数をおかけいたしますが、ご教授いただければ幸いです。
投稿者: 岡本 高男 | 2013年03月06日 20:51
日時: 2013年03月06日 20:51
>矢印にtext-orientation:uprightを指定し、縦書き時に向きを変える必要はあるのでしょうか。
> (私の認識は『text-orientation:uprightが指定された文字は横書き時の表示そのままで縦書き時表示される(例:右を向いている矢印ならば、縦書き時も右を向いている)』なのですが正しいでしょうか。)
必ずしも正しくありません。
uprightを指定するのは、縦書きでも横倒しにしないで横書きと同じ向きのままにしたい場合なのですが、フォントによって縦書き用の字形として90度回転した字形が入っている場合はそれが表示されるので結果として横倒しと同じ向きに表示されてしまう(右向き矢印が縦書き時にupright指定をしても下向きになる)という問題があります。
この問題については前のエントリ「koboのEPUB3縦書きをためしてみた」の「text-orientation: uprightでの矢印の向きはとても問題では?」のところで書いてます。koboとiBooksの表示で、uprightの場合にkoboとiBooksとで矢印の向きが違っていることが分かります。
投稿者: murakami | 2013年03月07日 09:31
日時: 2013年03月07日 09:31
ご連絡ありがとうございます。
前エントリの記事も読ませていただきました。
矢印の向きが変わるのはフォントが原因なのですね。積んでいるフォントで表示が変わるという仕様は早く変えるべきです。ビューアによって違う動きをされるのは大変困った事態です。
ありがとうございました。
投稿者: 岡本 | 2013年03月10日 00:52
日時: 2013年03月10日 00:52