「けっこう世界で使われているAH Formatter」
アンテナハウスのメインのブログに書きました:
アンテナハウスのメインのブログに書きました:
AH Reader Preview のこと
どうぞよろしく。
関連資料
「縦組み時の文字の向き―その理論とマークアップ方法」(PDF)は、SVO(英数字を正立、CSS3のtext-orientation:upright)を基本としてMVO(英数字を横倒し、CSS3のtext-orientation:mixed-right)を部分的に使用する文書マークアップ方法を提唱しています。その「マークアップ私案」より引用:
- SVO、MVOは縦組みの文字スタイルの一種である
- 文書スタイル毎にフレキシブルな指定を可能にすべき
- 文字コードの単一規格としてはなじまない
- SVOは横書きテキスト原稿の縦組みに相性が良い
- SVOは自動縦中横とも相性が良い。
- MVOテキストで全角文字コードを使う方式は縦組み専用
- 自動縦中横も相性が悪い。文書のルートに設定するのは非推奨。
- UTR#50でMVOをデフォルト規定すると、WebやEPUBの縦組みマークアップはかなり不便になるだろう
- SVOとMVO協調方式が良い
- ルートSVO→ノード(ブロック)MVO→区間(スパン)MVO
しかし残念なことに、UTR50最新(draft 7)では、SVOが削除されて、CSS3のtext-orientation:uprightは、“forced upright”(強制正立)ということに変更されました(そのW3C CSSWGの議事録)。
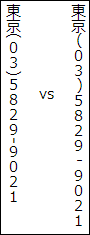
 括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
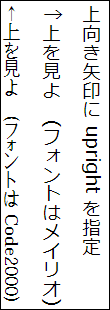
 “forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
“forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
text-orientation:uprightを役に立つものにするためには、SVOのデータが必要です。つまり、SVO=Rの文字(括弧類、ダッシュ類など)は横倒しとし、SVO=Uの文字(矢印類も含まれる)は必ず正立の字形が使われるようにすることです。
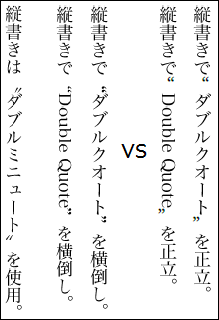
 ‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
“ダブルクオート”は日本語の縦書きでは一般に使わないことになってます。広告の見出しなどに変形した形で使われることがありますが、標準とはいえません。通常は“ダブルクオート”ではなくて〝ダブルミニュート〟が使われます。したがって横倒しの欧文でしかダブルクオートは使用されないことになるので横倒しとするのが適切であると思います。
双柱 ‖ (U+2016)が正立と決められても、たいていの和文フォントでその縦書き字形が回転したものになっているため仕様と合わない結果になります。欧文フォントが選択されたら正立して、和文フォントが選択されたら横倒しになるというのでは混乱します。
波線 〰 (WAVY DASH U+3030)が正立になってしまう問題については、前回記事で書いたとおりです。
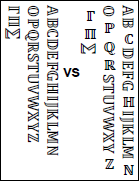
 ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
そのほか、以前にも議論を紹介してますが、一部の記号類で横倒しとするか正立とするか意見が別れています。©®℗℠™‰‱§¶†‡⁂⁑などです。英数字や欧文用の約物・記号類を横倒しとするMVOではそれらの記号類も横倒しのほうがより自然であり、基本的にすべて正立(英数字も和字扱い)のSVOと使い分ける上で有利と思われます。しかし、SVOではなくてMVOを日本語縦書きのための標準とするUTR50の現ドラフト仕様の考えでは、これらは正立ということのようです。
記号類をひとつひとつ吟味してデフォルトの向き(MVO)を決めるのは難しいから、大雑把にまとめて決めざるを得ないということはあるでしょう。矢印類すべて横倒しというのは、各矢印記号の実際の標準的な使われ方と必ずしも合っていなくて、上向き↑や右肩上がり↗は縦書きで正立させたいことが多いでしょう。一方、三角形類はみな正立とされてますが、上向き三角形▲はそれがよくても、左右方向を指す三角形(◀や▶)は横倒しにしたいことが多いでしょう。しかし記号の種類毎に決めざるをえないため、それで仕方がないかもしれません。意見が別れている記号類も、どこかで線を引いて決める必要があると思います。できるだけ利用者みんなが納得できて、混乱が生じないような仕様になることを願います。
前回記事ではUTR50(Unicode縦書きの文字の向き仕様)の議論を紹介しましたが、UTR50が何に使われるかというと、まずCSSの縦書き仕様(CSS3 Writing Modes)であり、それを使っているEPUB3の縦書き実装です。そこで最新のEPUB3対応リーダー(とくにkobo Touch)で縦書きの文字の向きがどうなっているか、ためしてみました。
縦書きでの文字の方向をテストするEPUB3サンプルを作りました。
次の画像は、サンプルEpubTextOrientation.kepub.epubをkoboで表示したものとiPadのiBooksで表示したものです。
koboのEPUB3リーダーもiPadのiBooksも、レンダリングエンジンはWebKitがベースです。しかし、koboのほうは縦書きの文字の向きについて手が加えられているようで、iBooksとはだいぶ違います。
text-orientationがデフォルトの場合がUTR50のMVO (Mixed Vertical Orientation)に相当します。koboでの結果でまず目に付くのが “I’m” のダブルクオート(U+201C/201D)が正立していることです。英語を囲んでいるのにダブルクオート正立はかなり不自然です。それに日本語でもこれでは使えないことは先日ツイートしたとおり:#UTR50 koboの縦書きではdouble quotes “ ” が正立してこんなことに! ノノカギ〝 〟を使えばよいのに。欧文にも和文にも役に立たないダブルクオート正立。(サンプル:青空文庫『愚人の毒』小酒井不木)
text-orientation: uprightの指定は、UTR50のSVO (Stacked Vertical Orientation)に相当するはずです。しかし、いまのWebKitの縦書き実装の制限らしくkoboでもiBooksでも括弧類やダッシュなどSVO=Rである文字でも正立にしてしまうようです。そして、正立した幅の狭い文字は、行の中で左に寄せられて配置されてます。
MVOの場合、矢印類はR(90度回転)です。したがって上矢印↑は右向きに、右矢印→は下向きに、右上矢印↗は右下を向きます。これに対してSVO (text-orientation: upright)の場合、UTR50現ドラフトではSVO=U(正立)なので、iBooksの結果のほうが正しいように思えるのですが、しかしCSS3 Writing Modesドラフトのここによるとは、SVO=Uであっても縦書き用字形があればそれを適用するということになっています。その結果、矢印類のうち縦書き用字形(vert)が回転したものになっているもの(↑→など)は回転した結果になりMVOと見た目は同じに、それ以外(斜め方向の↗など)は正立ということになります。問題は、縦書き用字形の有無はフォントによるため、選択されるフォントによって矢印の向きが変わってしまうということです。上矢印↑を縦書きでも上を向くようにとuprightの指定をしても、環境によって上を向いたり右を向いたり方向が決まらないということです。これはUTR50よりもCSS3 Writing Modesの問題かと思います。
WAVY DASH (U+3030)は「キャ〰〰」のように使われるものなので、縦書きで正立ではまずいです。UTR50ドラフトでは、SVO=MVO=Tr (縦書き用字形を使用、もしくは回転)とされています。しかし、koboでもiBooksでも結果は正立です。理由は、CSS3 Writing ModesドラフトではUTR50のTrもUも区別しないでTu(縦書き用字形があれば使用して正立)と同じに扱うためです。そして多くのフォントではWAVY DASH (U+3030)に縦書き用字形はありません。その結果、ただ正立になってしまいます。
koboのEPUB3縦書きでは、-epub-text-orientation: sideways(あるいは sideways-right)の指定により、日本語の文字も含め横倒しにできます。気になったことは、それは EPUB 3.0 の仕様と合っていないのではないかということです。
EPUB 3.0 の CSS Profile の CSS Writing Modes のところを見ると、-epub- プレフィックスを付けて CSS3 Writing Modesドラフトの2011-04-28版のプロパティ名と構文を使うこととあります。このドラフトでは、text-orientationの値は sideways- ではなくて rotate- でした。だから EPUB 3.0 で、縦書きでの全文字横倒しを指定するのは -epub-text-orientation: rotate-right のはずです。しかし、koboでは、rotate-right は効果がなくて、現在のCSS3 Writing Modesドラフトでの値である sideways-right や sideways が採用されているようです。
ツイッターでの議論(ハッシュタグ #UTR50)のまとめサイト:
UTR#50(Unicodeの縦書きの文字の向き)の話題 #UTR50
議論は主に2つあると思います。
ひとつはUTR50が定義しようとしている2つの縦書きモード SVO(Stacked Vertical Orientation = 英数字も正立)およびMVO (Mixed Vertical Orientation = 英数字は横倒し)のどちらが日本語の縦書きのデフォルトの文字の方向として便利であるかということ。今朝の @TokKoba (小林徳滋@アンテナハウス)のツイート:
私は、SVOとMVOを場合によって使い分けることができればよいと思います。MVOをデフォルトとしても、自動縦中横の機能があれば、単独の欧字や2桁までの数字を縦中横・正立にすることができるので、マークアップの手間をなくすことができます。自動縦中横や自動正立の機能を定義するためには、どの文字がデフォルトで横倒しかがはっきりしている必要があるので、MVO仕様は重要です。
MVOは、横書き用の文字(洋数字、ラテン文字など)は縦書きで横倒しにするというものですが、問題になっているのは、横書き用といえるかどうか曖昧さがある記号類です。
WebKitの現在の縦書きの実装では、記号類がほとんど横倒しになってしまいます。丸数字①②③、星★、三角▲、絵文字☎など、みな横倒しで表示されます。和文専用の文字(全角の英数字も含む)だけ正立でほかは横倒しというのは、とても分かりやすい仕様といえますが、これがデフォルトではさすがに使いにくいのではないかと思います。
一方、現在のUTR50ドラフトのMVOは、パーミル‰のような単位や欧文用の記号(たとえば§や¶)が正立であるなど、ほんとうに正立でよいのか議論になっているものがあります。
MVO仕様を完成させためには、まずMVOの正立・横倒しの基準を明確にすることが大事です。そのために、アドビの山本太郎氏による提案 About the MVO of UTR # 50 (Comments by Taro Yamamoto) が、参考になると思います。とくに次の部分:
3. Symbols and abbreviations
3.1.1. “Would be Upright” Priorities
...
U3: Symbols and abbreviations that are mere pictures or geometric shapes without any directionality.
(記号類のうち方向性を持たない絵文字や幾何学図形:☎や★や▲は正立)
U4: Western-origin ligatures and abbreviations whose decomposed forms can be represented with ordinary Latin alphabet characters or Arabic numbers or symbols that are −90 degrees rotated in vertical lines.
(欧文由来の合字や略字であっても分解して通常のラテン文字や数字や記号を使って書くことができるものは正立。これにより℃やⅣや¼や№は正立)
...
3.1.3. “Would be Rotated” Priorities
...
R4: Symbols and abbreviations that are originated in Western typography or writing systems.
(欧文由来の記号類や略字類は横倒し:これにより©§¶†‰℀などは横倒し)
このような基準によって見直されたMVOのデータが提案文書(PDF)に含まれています。これを、もとのUTR50ドラフトに含まれるデータ(Unicodeデータファイルの形式と、より分かりやすいHTML形式)と同じ形式にして比較しやすくしたものを作ってみました:
HTML形式のほうは、UTR50の現在のデータに対して変更されているところを色付きにしてみました。レビューの参考にしてください。
メインのアンテナハウス公式ブログ I love software!はスタッフの当番制で、今回それが回ってきたもので次の記事を書きました:
既存のEPUBのコンテンツに、CSS3 Paged Mediaの機能を使って柱やノンブルをつけてAH Formatterで組版する方法を解説しました。
本来ならこのCSS組版ブログにこそ、こういう記事をもっと書かなくてはですね。
それではまた。
 先日、「W3C技術ノート 日本語組版処理の要件」出版記念セミナー〈電子書籍と日本語組版〉というイベントがありました:
先日、「W3C技術ノート 日本語組版処理の要件」出版記念セミナー〈電子書籍と日本語組版〉というイベントがありました:
このセミナーでの発表のとおり、『W3C技術ノート 日本語組版処理の要件』(JLReq)書籍版の制作には、AH Formatter V6によるCSS組版が使われています。JLReqは基本的にWebで公開されているものなので、(X)HTML+CSSで組版されることは自然なのですが、書籍版はスクロールして読むWebとは違うため、ページを読みやすい体裁にするためにいろいろと工夫が必要で、そのためにAH Formatter V6で拡張されている機能が利用されています。
どうやってJLReq書籍版がAH FormatterのCSS組版で作られているか、詳しくは事例紹介のページをご覧ください:
第一部「次世代ブラウザ技術を用いたコンテンツ表現方式」の中でAH FormatterのCSS組版についての話をします。そのプレゼン資料(AH Formatterで作成したPDF)をアップしました:
「CSS3縦書きをサポートする組版エンジンAH Formatterの紹介」
W3C横浜フォーラムについて、直前の案内になりすみません。現時点でまだ少し席が残っているらしいのでエントリー申し込み可能だと思います。どうぞよろしくお願いします。
このイベントでのTwitterハッシュタグは #css2012jp とのことです。
(追記2012-03-05)SlideShareにもアップしてましたが、直接PDFをダウンロードできるように変えました。
(追記2012-02-04)Twitterでの議論まとめ(随時更新中。ハッシュタグは #UTR50)
「電子書籍、電子出版のCAS-UBブログ」 のほうで、CSSの縦書きとUnicodeの議論 UTR#50: Unicode Properties for Vertical Text Layout (Proposed Draft) がホットです(by小林社長):
私(村上)のほうはというと、ラテンアルファベットと数字を縦にするか、横にするか、というのは、両方ありとして、ラテンアルファベットと数字を横にする場合に、そのほかの文字の向き(とくに和文でも欧文でも使われる記号類など)はどうするかということに関心があります。
以下、UnicodeのフォーラムにUTR#50へのコメントを投稿(英語)したことについて、EPUB仕様についての情報・意見交換のML(←関心のある方はぜひ参加ください)に投稿したものを転載します:
「XML自動組版ソフト『AH Formatter』を開発してます」と自己紹介しても、知る人ぞ知るというかそんな有名でないソフトなので、実際どんなふうに使えるものなのか、なかなか伝えにくいものがあります。
そこで、実際に AH Formatter を使って役に立てていただいているユーザー様から事例の紹介していただくセミナーを企画しました。
2011年12月7日(水) 13時30分~15時45分
会場:月島区民会館
おもな内容
(詳しくはこちら)
参加は無料ですので、興味のある方ぜひお越しください。
また、セミナー終了後に「Formatter Club」例会(16:00~16:45)を開催いたします。こちらのほうも続けてどうぞ。
AH Formatter を実際に試してみたいという方は、ぜひ Formatter Club の会員になってください(無料)。いつでも Formatter 最新評価版をダウンロードしてお使いいただけます(評価利用のほか、非商用利用なら Formatter Club ライセンスで無料で使えます)。 今回の「Formatter Club」例会は、会員でなくても参加できます。ぜひ事例紹介セミナーとあわせてご参加ください。
詳しい案内と申し込みフォームはこちらから: