
ツイート
« 2009年02月 | メイン | 2009年04月 »
2009年03月31日
「PDFを出力」の動作とCSS3をご紹介
ブログページを「PDFに出力」のボタンを押した時の動作は次の図のようになります。
ブログを閲覧している人が「PDFに出力」ボタンを押すと、Formatterサーバにその要求が伝わります。Formatterサーバは、ブログサーバから現在表示しているブログのページ(XHTML)+CSSスタイルシートをもってきて組版し、PDFを出力します。
PDFファイルのURLをセットしてhttp://cssfo.antenna.co.jp/demo2.phpページを表示します。
印刷用CSSの部分をご紹介します。
@media print {
::footnote-call {
content: counter(footnote, decimal);
font-size: 60%;
vertical-align: super;
}
::footnote-marker {
content: counter(footnote, decimal);
font-size: 60%;
vertical-align: super;
-ah-margin-end: 0.5em;
text-indent: 0;
}
@page {
size: A4;
margin-top: 25mm;
margin-bottom: 20mm;
margin-left: 20mm;
margin-right: 25mm;
@top-center {
content: "I Love Software! Blog, PDF generated by AH Formatter V5.0 with CSS3";
font-style: italic;
border-bottom: solid 0.1pt black;
margin-bottom: 10mm;
}
@bottom-center {
content: "- " counter(page) " -";
}
@footnote {
counter-increment: footnote;
float: page bottom;
border-top: thin solid black;
border-length: 30%;
margin-top: 0.5em;
padding-top: 0.2em;
}}
body {
margin: 0;
padding-left: 100pt;
font-family: serif;
background-color:white;
-ah-punctuation-trim:start end adjacent;
-ah-text-autospace:ideograph-numeric ideograph-alpha;
-ah-text-autospace-width: 25%;
-ah-text-justify-trim: punctuation;
-ah-punctuation-spacing: 50%;
-ah-hanging-punctuation: none;
}
a {
text-decoration: none;
color: blue;
}
div.content > a:first-child {display: none}
.content {
padding: 0;
}
.content p {
color: black;
font-family: Times New Roman, serif;
font-size: 10.5pt;
font-weight: normal;
line-height: 1.2;
text-align: justify;
margin: 0;
}
.content p a:after {float: footnote;
content: attr(href) ;
font-size: 0.9em;
}
div.content > p[align=right] {display:none}
.content p a img {
float: left;
padding: 1em;
}
div.content h2 {
clear: left;
margin-top: 1.5em;
margin-bottom: 0;
margin-left: -35mm;
font-family: serif;
font-size: 10.5pt;
page-break-after: avoid
}
div.content h2:first-of-type {
margin-top: 0em;
}
.content h3 {
margin-top: -1.3em;
page-break-after: avoid
}
#container { width:100% }
#center {
width: 100%;
float:none;
overflow: visible;
}
#right, .sidebar, .vote, .posted,
#banner, .banner, a:first >img {display:none }
}
対症療法的に、印刷時に非表示にしている要素が沢山あります。ブログのテンプレートを書き換えて出力するHTMLのタグをもっと綺麗にするとCSSの方を整理できるかもしれません。とりあえず、ブログテンプレートの方は変更していません。
投票をお願いいたします
投稿者 koba : 19:30 | コメント (0) | トラックバック
2009年03月30日
ブログに「PDFに出力」ボタンをつけました
本ブログに、「PDFに出力」のボタンをつけました。先日(2009年03月26日)の「CSSPrint」ボタンと同じものですが、本ブログの記事を印刷用にレイアウトする簡単なCSSスタイルシートを作って、ブログのシステムの方に入れています。
皆さまもお試しいただけると幸いです。
以前に「PDF千夜一夜」でブログの印刷、書籍化の話題を取り上げました。
○2006年08月22日ブログをPDF化するサービス
○2006年08月23日ブログをPDF化するサービス・続き
この時に紹介しました例では、中にはXSL-FOをレイアウト指定に用いているものがありましたが、その他はレイアウト機能が比較的弱いものが多かったように思います。
CSS3をレイアウト指定に使う本ブログの方式は、これまでに方法とは格段に柔軟なレイアウト変更ができるメリットがあります。これから流行ると良いですね。
ところで、システムの問題とは別に、ブログを印刷(PDF化)するということになりますと、記事の品質を画面で見るのみよりも良くしなければならないことに気がつきました。これは大発見です。
投票をお願いいたします
投稿者 koba : 20:23 | コメント (0) | トラックバック
2009年03月26日
CSS3 Print機能を超簡単にお試しいただける CSSPrintボタン
どうしたら、簡単にCSS3の便利さを体験していただけるかと頭をひねりました。
そこで、思いついたのがCSSPrintボタンです。
こちらで公開しています。
右上の[CSSPrint]ボタンを押すと数秒で
普通のWebページがCSS3でPDFになります。
※[CSSPrint]→[PDFに出力]に変更しました。

投稿者 koba : 17:30 | コメント (0) | トラックバック
2009年03月25日
Web制作者はCSS3と印刷レイアウトを学び、Webユーザの不満解消を!
Webはその起源と、PCのディスプレイ上でブラウザでビジュアルにページをナビゲートする方向で発展したという初期の経過から画面表示が主体になっており、印刷はほとんど忘れられています。
特に、最近はWebが企業の広告媒体化したために、Flash、JavaScriptでビジュアルなデザインが流行っています。
こうしたこともあり、Webデザイナは、ビジュアルデザインの研究はしても印刷の研究はおろそかなようです。各種の書籍にも、デザインの方法は書いてあっても印刷に関する解説はあまりありません。
それは、また、レイアウト指定言語CSSの印刷レイアウト指定機能のレベルが低く、一方で、ブラウザの印刷機能の実装があまりに貧弱である、ということも一つの原因です。
この結果、ほとんどすべてのWebユーザが印刷については悩んでいるという事実があります。Webの印刷機能に満足しているユーザは皆無と言っても良いのではないでしょうか。
こういう事実を、ソフトウェア・ベンダもWeb制作者も謙虚に反省する必要があるように思います。
CSS3の印刷レイアウト指定機能はDTP並みとはいかなくてもDTPに近いところまで進みつつあります。
「AH FormatterV5.0」のCSS3機能ですべてのWebユーザに福音となりたいものです。

投稿者 koba : 09:10 | コメント (0) | トラックバック
2009年03月23日
CSS3で得する話(2) 表示と印刷の時のマージンの問題
CSS スタイルシートではルールの組み合わせを適用する対象媒体を@media で指定します。
ページ媒体向けのルールは@media print を、画面表示向けのルールは@media screen を指定します。
この機能を使って、Webページを印刷するときに、レイアウト指定を切り替える例はブログなどでたびたび紹介されています。
ブログであまり取り上げられていない項目に、表示と印刷の時のマージンの問題があります。
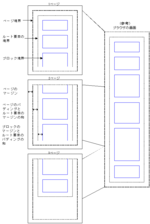
これを説明する前に、次の図をご覧ください。
□ボックスの表示と印刷

CSS ではテキスト、図、表などの組版対象物はボックスとして配置されます。最下位の文字列を含むボックスから最上位のルート要素のボックスまで階層になります。出力先が画面のときはルート要素のボックスをウインドウに表示します。出力先がページ媒体のときはページボックスでページの雛形を設定し、ページ上に他のボックスを配置します。
□ページのマージンとbodyのマージン
ページのマージンは、各用紙の周囲に取られます。
bodyのマージンは、文書全体の周囲に取られます。
両方にマージンを指定すると、印刷ではマージンがその合計になってしまいます。
例えば、bodyの上マージンは、先頭ページ上マージン(のみ)に追加されます。
このことを考えますと、マージン指定は次のように切り替えるのが良いと思います。
@page {
margin:10% /*10%のマージンを仮に取るとして */
}
@media print { /* ページ媒体に適用 */
body {
margin: 0%;
} }
@media screen { /* 画面表示に適用 */
body {
margin: 10%;
} }
HTMLをブラウザで表示して、印刷にはAH Formatterを使うときの話しです。
※ブラウザ印刷機能は@pageルールをほとんどまともに実装していないので、ブラウザで印刷する限りは、あまり関係ありません。
投票をお願いいたします
投稿者 koba : 09:50 | コメント (0) | トラックバック
2009年03月19日
Antenna House Formatter V5.0 23日より 出荷開始
「Antenna House Formatter V5.0」を来週月曜日3月23日より出荷開始します。
開発開始以来随分と長い期間がかかりましたが、漸く出荷開始の運びとなりました。
思えば、2006年10月のW3C Print Symposium 2006でCSSとXSL-FOの互換性を高めて欲しいと呼びかけて以来。長い道のりでした。
2006年10月20日 W3C Print Symposium 2006 (3) XSL-FOとCSSの互換性
2006年10月21日 W3C Print Symposium 2006 (4) XSL-WG
CSSとXSL-FO、この二つのスタイルシート仕様の溝は思ったより深いようです。具体的にはCSSのボックスモデルとXSL-FOのエリアモデルという基本的なモデルの違いが、いろいろなところに大きな影響を及ぼすようです。
XSL-FO2.0のドラフト作成も遅れているようです。ここでCSS3とXSL-FO2.0のモデルの統一を、再び、呼びかける意義があるのかもしれません。用途もユーザも違うので統一しなくても良いと言ってしまえばそれまでですが、開発会社にとっては二つのモデルへの対応は結構大変ですし、互換性があるほうが良いのは決まっています。
ちょっと先走ってしまいましたが、AH Formatter V5.0ではCSS3によるプリントデザインと称して、Webの制作と印刷物の制作の統合を呼びかけたいと考えています。
デモサイトでCSSによるPDFページ生成をお試し頂けます。ここでは次世代CSS3の持つ特徴的な機能について体験して頂きやすいよう帳票類、出版物、Webサイトの例をご用意しています。
是非こちらからお試しください。

投稿者 koba : 11:20 | コメント (0) | トラックバック
2009年03月18日
CSS3でWeb制作と印刷物制作の統合を!「CSSによるプリントデザイン」セミナー開催
現在開発中のCSS3ではページレイアウト機能が大幅に強化されています。
CSS3では印刷品質のレイアウト指定も可能となり、近く発売するAH Formatter V5で、HTML+CSS3から印刷物を作ることができます。
そうなりますと、現在一般に行なわれている、WebはHTMLのエディタで作成し、印刷物はDTPで制作するという2つの工程を統合して、HTMLを制作してWeb表示のレイアウトと印刷物用のレイアウトを切り替えるという方式で、2つのアウトプットができます。これにより真のワンソース・マルチユースが現実のものとなります。
このことを、実際にAH Formatter V5とCSS3について、実演を交えながら詳しくご説明するセミナーを、開催します。
詳細は次のページをご覧ください。
○Web表示と印刷の統合を実践 「CSSによるプリントデザイン」セミナー
また、「CSSによるプリントデザイン入門」の冊子も配布しています。
こちらをご覧ください。
○CSSによるプリントデザインの情報

投稿者 koba : 09:10 | コメント (0) | トラックバック
2009年03月14日
コンピュータ画面での行折り返し問題、段組問題
昨日、Webを見ていましたら、「CSS 3の段組みと、その使いどころ」というブログページを見つけました。
ブラウザでの多段組レイアウトの問題点として、スクロール回数が多くなること。コンピュータの画面の大きさや縦横比のバラエティが多いので柔軟なレイアウト設計が必要とのことです。段組をコンピュータの画面上で見やすくするには、MicrosoftのXAMLビューアのように表示Windowsのサイズに合わせて再描画するような仕組みが必要です。
これはHTMLに限らず、PDFでも同じ問題がありますね。それで思い出しましたが、最近、政府の法律がPDFで公開されているのは良いですが、用紙縦使い(ポートレート)で縦書しているので読み難いったらありません。この法律PDFを画面上で読むには1行毎に上下スクロールの繰り返しが必要で、読み難さは段組の比ではありません。
さて、本題に戻りますが、そのブログページに触発されて、以前に書いたWebページ「CSSによるプリントデザイン」の内容を改訂しました。
序に自分でも段組を実践してみようと考え、印刷版の段組を使うCSSを作って指定してみました。
<link rel="stylesheet" href="../css/XMLPrint.css" media="print"/>
でリンクしてあります。
段組はスタイルシート上では、
.two-cols {
-ah-column-count: 2;
-ah-column-gap: 20pt;
}
を指定し、HTMLコンテンツ上では、段組する範囲を
<div class="two-cols">
・・・
</div>
で囲むだけです。
一般のブラウザでは表示できませんが、AH Formatterのデモページでご覧頂くことができます。
(ちなみに、接頭辞を-moz-にするとFirefoxでも段組が働きます。)
デモページ:http://cssfo.antenna.co.jp/demo2.php
一般のサイトを見るのフォームに
http://www.antenna.co.jp/XML/xmllist/CSS-Print.html
をコピペして、URLを送信を試してみてください。
とりあえず、ローカルで作成したPDF版もリンクしておきます。
ファイルをダウンロード
これを作ってみて、「未来のWebデザイナは、きっと日本語組版と印刷ページレイアウトの勉強が必須になるだろうな。」ということを感じました。今までは、読者に読み易いページデザインをどう作るかの勉強は出版関連デザイナだけの世界だったかもしれませんが、今後は、Webを作る人も勉強が必要ということです。今後とは、CSS3が普及した時代。
投票をお願いいたします
投稿者 koba : 12:45 | コメント (0) | トラックバック
2009年03月13日
「CSS3によるプリントデザイン入門」第2版配布開始
本日より、「CSS3によるプリントデザイン入門」第2版を配布開始しました。
これは、CSS3を使った印刷ページデザインの機能について、CSS3の主なプロパティを取り上げて解説した小冊子です。
昨年12月から開催していますCSSセミナーにご参加いただいた方々に配布していました初版を編集専門家のご教授によりページレイアウトを見直し、さらに内容も一部改訂しました。
この冊子のコンテンツ自体XHTML 1.1(SVG、MathMLを含む)で記述しています。そしてCSS3スタイルシートを使って印刷デザインを設定してPDF化しました。それ自体がCSS3の機能のひとつのサンプルとなっています。
これまでは、紙の印刷物のみを配布していましたが、本日より、PDF版とソースのHTML+CSSスタイルシートの配布を開始します。
・PDF版
・ソース(HTML+CSSスタイルシート(ZIP形式))
このソースはAntenna House Formatter V5.0β版で組版してご覧頂くことができます。
・Antenna House Formatter V5.0β版ダウンロード
日本ではこのような解説書がWebで配布されるのは初めてと思います。また、世界でも恐らく初めてではないでしょうか。
ぜひ、多くの皆さまにお試しいただければと思います。
投票をお願いいたします
投稿者 koba : 21:31 | コメント (0) | トラックバック
2009年03月12日
DITA コンソーシアムジャパン 設立記念セミナー 開催される
昨日(3月11日)DITAコンソーシアムジャパンの設立記念セミナーが開催されました。
定員約120人強の会場でしたが、150人近くの方にお集まりいただき、熱気あふれる雰囲気の中で、最後まで熱心に大勢の方にセミナーをご聴講いただきました。
DITAは、欧米では採用がかなり進んでいるようですが、日本ではまだまだという状況と思います。しかし、日本企業が今後とも世界の市場で発展していくためには、どうしてもマニュアルを初めとするドキュメントの生産方式を、属人的方式から、自動化の方向に転換していく必要があると思います。
DITAコンソーシアムジャパンでそういった方向へのお手伝いとしての活動ができればと思います。
投票をお願いいたします
投稿者 koba : 08:54 | コメント (0) | トラックバック
2009年03月06日
Webは見たまま印刷ではだめなこと WebはWYSIWYGではありません。
HTMLの役割についての誤解が多いと思います。
HTMLは、HyperText Markup Languageという略称の通り、Web上に散在するドキュメント公開のためのものです。
しかし、現在、HTMLはBrowser Layout Markup Language化しています。つまりブラウザで表示したときの見栄えをHTMLで表すケースが多くなっています。特に、Microsoft Wordなどのアプリケーションで出力保存したHTMLはそういう傾向があります。
これはアプリケーションに対して、見たまま編集、みたまま印刷、そして見たままをWebブラウザでも表示したいと考える一般ユーザの要望に沿っていると思います。
しかし、実は、Webを見たまま印刷するのは却って不便です。
その典型的な例がURLです。URLはHTMLでもっともシンプルには次のように表します。
<a href="http://www.antenna.co.jp" > リンクを示すテキスト</a>
ブラウザでは、画面に「リンクを示すテキスト」を表示し、そこをクリックしたら、hrefで示すWebページにジャンプします。
従って、ブラウザで見たままを印刷したら、hrefの内容であるURLが見えなくなってしまいます。そうしますと、その印刷物からは重要な情報が脱落してしまいます。
この簡単な例からもわかりますが、Webの印刷は「みたたまではだめ」なのです。WebドキュメントのWYSIWYGは望ましくありません。
この例を、先日、実際のサンプルで示しました。
CSS3で得する話(1) URLを脚注に出す

投稿者 koba : 12:29 | コメント (0) | トラックバック
2009年03月04日
CSS3パワーでWebと印刷の統合!AH Formatter V5.0 3月23日より出荷開始します。
弊社では、AH Formatter V5.0を本年2月出荷を目標に進めてまいりましたが、最終的に3月23日に出荷開始することに決定しました。
昨年12月に配布開始しましたベータ版は2月末までで利用期限が終了しています。製品出荷が予定より遅れていることもあり、先日よりβ2版の配布を開始しています。
β2版からは、Windows32ビット版に加えて、
・Windows64ビット版
・Linux32ビット版
・Linux64ビット版
・Mac OS/X(IntelCPU)
をとり揃えています。
β2版の利用期限は3月31日までとなっています。
こちらからダウンロードしていただくことができます。
予定より遅れてしまい、関係者の皆さま、ユーザの皆さまには大変お待たせして申し訳ありません。
いよいよCSS3を実用的に利用できる時代がやってきます。
CSS3を使いますと、これまでのWebと印刷の制作工程が抜本的な見直しになるものと思います。
このことに気がついておられる向きはまだ少ないようですが、β2版でCSS3のパワーを、ぜひ、体験してみてください。
投票をお願いいたします
投稿者 koba : 12:05 | コメント (0) | トラックバック
2009年03月02日
CSS3で得する話(1) URLを脚注に出す
CSSでWebを綺麗に印刷する方法として 「Improving Link Display for Print」(印刷するときURLを脚注にリストとして出す)という記事があります。
これはJavascriptを使って、URLを集めるようです。
ふーーん。便利そうだね。
ですが、CSS3の脚注機能を使うと、もっと簡単にできます。
ここに簡単なサンプルを作りました。
http://www.antenna.co.jp/AHF/Samples/Footnote.html
このサンプルは、ブラウザで見ても勿論だめです。AH Formatterで見てください。インストールしたくない方は、AH Formatter のデモサイトで次のように見ることができます。
1.AH Formatter のデモサイト http://cssfo.antenna.co.jp/ を表示します。
2.Webへの活用例のページを表示します。
http://cssfo.antenna.co.jp/demo2.php
3.一般のサイトをみるの
URL入力に「http://www.antenna.co.jp/AHF/Samples/Footnote.html」を入力します。
4.URLを送信ボタンを押します。
5.PDF化が完了したら確認してみてください。
URLのリストが脚注になっているのが確認できると思います。
この部分のCSS3はこんな感じです。
・URLをaの後ろに出して、脚注に出す。
a:after {float: footnote;
content: attr(href) ;
font-size: 0.9em;
}
・脚注のレイアウト
@page {
...
@footnote {
counter-increment: footnote;
float: page bottom;
border-top: thin solid black;
border-length: 30%;
margin-top: 0.5em;
padding-top: 0.2em;
}
・脚注番号の追加
::footnote-call {
content: counter(footnote, decimal);
}
::footnote-marker {
content: counter(footnote, decimal);
-ah-margin-end: 0.5em;
text-indent: 0;
}
※ご注意
AH Formatterに添付のデフォルトスタイルシートでは、脚注番号にsuper-decimalを指定しています。
しかし、サーバのLinuxにはIPAフォントのみを乗せているため、super-decimalの脚注番号はMissing glyphになってしまいます。
そこで、デモサーバ上のCSSは、decimalに変更しています。ちょっとみすぼらしいですが、super-decimalのグリフのあるフォントを使えば綺麗にでます。
※super-decimalでは次のようになります。
ファイルをダウンロード

