« クラウド型EPUB/電子文書リーダ“AH Reader Preview”公開! | メイン | PDF Tool テキストウォーターマークのちょっとした使い方 »
2012年12月13日
クラウド型EPUB/電子文書リーダ“AH Reader Preview”のこと、その2
前回のつづきで AH Reader Preview について。
電子書籍の組版をカスタマイズ:ユーザースタイルシート
AH ReaderではEPUB書籍を読むときの「設定」の中に「ユーザースタイルシート使用」という項目があります。これをチェックすると、その下の欄にユーザースタイルシートのCSSを指定することができます。
そのCSS指定の例としてあらかじめ、
body { text-align: justify; }
と入っていますので、「ユーザースタイルシート使用」をONにすると、この設定が有効になります。
これは、EPUBコンテンツによってはCSSで行の揃え(text-align)の指定がされていないために、デフォルトでは行末が揃わないでガタガタになってしまうという場合に、このユーザースタイルシート設定をすることでデフォルトを両端揃え(justify)に変えるためです。
この必要がなければ、これを削除してほかのスタイル指定を追加するとよいです。
※CSSコードを直接ではなくて外部のCSSファイルを指定したい場合は、@import url(...); が使えます。
例として、フォントを変えてみます。次のフォントを指定してみます。
AH Reader の「設定」で「ユーザースタイルシート使用」をONにして、次のCSS指定を書きます:
body { font-family: '07やさしさゴシック' !important; }
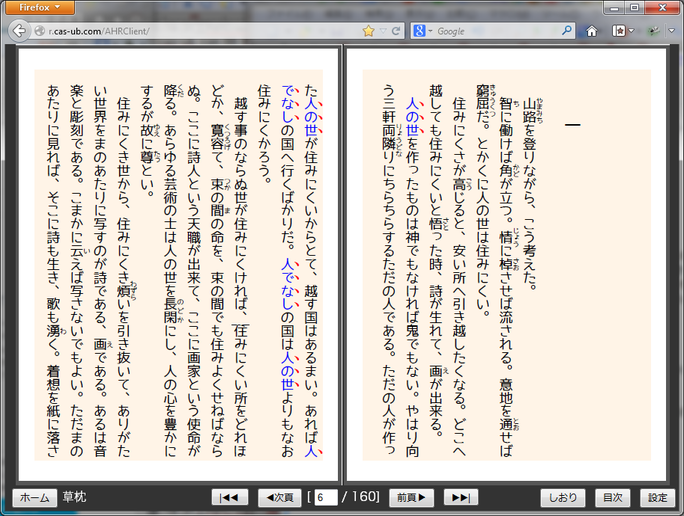
そしてこのフォントで読みたいEPUBを指定して読むと、次のようにこのフォントで表示されます。(サンプルは『草枕』kusamakura-japanese-vertical-writing-20121124.epub)
組版はAH Readerのサーバー側で行っているので、ユーザーのシステムにはこのフォントが入っていなくても表示されます。
残念ながら現在のところサーバー側に入っていて使えるフォントは限られています(オープンなフリーのフォントのみ)。使用可能なフォントがリストから選べるように近々修正予定です。
また、現在Webフォントの標準フォーマットであるWOFFへの対応など進めていて、それができれば公開されているWebフォントサービスを使って好きなフォントを指定することができるようになります。
※お客様が所有される商用のフォントを使ってEPUBを閲覧(あるいはPDFに変換)するということは残念ながら難しいです。その場合は、AH ReaderサーバープログラムとAH Formatterをお客様のシステムに組み込んで使用する必要があります。詳しくは弊社サポート(cas-info@antenna.co.jp)にお問い合わせください
AH Readerとその組版エンジンである AH Formatterも、地道に改良を続けていきますのでどうぞよろしくお願いします。
投稿者 AHEntry : 2012年12月13日 08:00
トラックバック
このエントリーのトラックバックURL:
http://blog.antenna.co.jp/PDFTool/mt-tbng2.cgi/2015
コメント
コメントしてください
サイン・インを確認しました、 さん。コメントしてください。 ( サイン・アウト)
(いままで、ここでコメントしたとがないときは、コメントを表示する前にこのウェブログのオーナーの承認が必要になることがあります。承認されるまではコメントは表示されません。そのときはしばらく待ってください。)