« 2007年02月26日 | メイン | 2007年02月28日 »
2007年02月27日
日本語組版はグリッドベースで行うと言って良いのか?(5)
CSS3 のText Moduleの10. Document gridの部分、初めて、ざっと見てみましたがどうも大きな問題がありそうです。このまま仕様になったら大変なことです。以下に簡単に抄訳しておきます。
10.1 ドキュメント・グリッドとはなにか?
中国語や日本語のグリフは、ページの上に1次元または2次元で指定されたグリッドに従って配置するのが一般的である。文字詰め方向のグリッドは、行の中の文字の進行幅を変更することで得られる。
ルーズ・グリッドモード、原稿モード、固定幅モードのようないくつかのモードがあり、line-grid-mode属性でこの進行幅の変更の許可/不許可を切り替え、line-grid-progression属性でその値を設定する。
10.2 line-grid-mode
値:noneまたはideographまたはall
none
グリッドなしで通常のテキスト配置が適用される。
ideograph
内容をストリップ(細長い小片)とよぶ単位に分割する。各ストリップは、それを含む最小個数のグリッドの中央に配置される。グリッドの幅は、line-grid-progressionで決まる。
全角文字はひとつずつでストリップになる。半角のかなをベースとする文字も一つのストリップになる。イメージのような分割できないオブジェクトもストリップである。その他のものはまとめて一つのストリップである。そして、
・全角文字、半角かなはグリッドの中央に可視化する。
・その他の文字に対応するストリップ(ラテン文字など、つまり英単語などが該当する)は、それを含むのに必要な最小個数のグリッドの中央に配置される。
・一つのグリッドに入りきらない全角文字は、それを含むのに必要な最小個数のグリッドの中央に配置される。(1.5倍角の文字は、2個のグリッドの中央に置くという意味)。
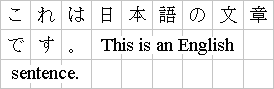
このideographモードでは、特別なテキストの均等割付やグリフの幅の調整は不許可になる。
例

all
この指定は、均一幅のレイアウト用である。ストリップを定義する方法が異なっていて、非結合の基底文字をもつ書記素がストリップになる。結合する基底文字(アラビア文字など)は結合している単位毎にストリップになる。
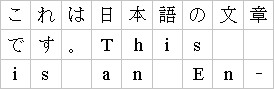
☆次の例のように、ラテンアルファベットが1文字単位でストリップになるということようです。

10.3 line-grid-progression
これはグリッドの幅を指定する方法です。
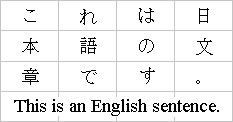
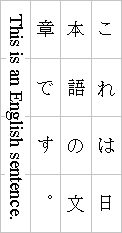
このサンプルとして、次の図のような縦書か横書の分からないサンプルが出ています。


このような仕様は、JIS X4051の考えとはかなり異なっています。多分、日本語組版の専門家には受け入れがたいのではないでしょうか?
CSS3は、まだ検討中で、構成もかなり変わっています。最新のドラフトでは、このグリッドの仕様がなくなったかと思いきや、ファイル構成が変わって別のところに、まだ、しっかりそのまま生きているようです(最新ドラフトは、W3Cの会員のみ閲覧用で未公開ですが)。これはちょっと問題ではないでしょうかね。
投票をお願いいたします