
ツイート
« 2009年03月19日 | メイン | 2009年03月25日 »
2009年03月23日
CSS3で得する話(2) 表示と印刷の時のマージンの問題
CSS スタイルシートではルールの組み合わせを適用する対象媒体を@media で指定します。
ページ媒体向けのルールは@media print を、画面表示向けのルールは@media screen を指定します。
この機能を使って、Webページを印刷するときに、レイアウト指定を切り替える例はブログなどでたびたび紹介されています。
ブログであまり取り上げられていない項目に、表示と印刷の時のマージンの問題があります。
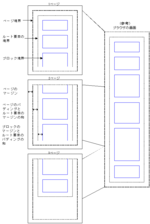
これを説明する前に、次の図をご覧ください。
□ボックスの表示と印刷

CSS ではテキスト、図、表などの組版対象物はボックスとして配置されます。最下位の文字列を含むボックスから最上位のルート要素のボックスまで階層になります。出力先が画面のときはルート要素のボックスをウインドウに表示します。出力先がページ媒体のときはページボックスでページの雛形を設定し、ページ上に他のボックスを配置します。
□ページのマージンとbodyのマージン
ページのマージンは、各用紙の周囲に取られます。
bodyのマージンは、文書全体の周囲に取られます。
両方にマージンを指定すると、印刷ではマージンがその合計になってしまいます。
例えば、bodyの上マージンは、先頭ページ上マージン(のみ)に追加されます。
このことを考えますと、マージン指定は次のように切り替えるのが良いと思います。
@page {
margin:10% /*10%のマージンを仮に取るとして */
}
@media print { /* ページ媒体に適用 */
body {
margin: 0%;
} }
@media screen { /* 画面表示に適用 */
body {
margin: 10%;
} }
HTMLをブラウザで表示して、印刷にはAH Formatterを使うときの話しです。
※ブラウザ印刷機能は@pageルールをほとんどまともに実装していないので、ブラウザで印刷する限りは、あまり関係ありません。
投票をお願いいたします