『Antenna House PDF Tool API』(PDF Tool API)は、PDFファイルの情報取得やPDFファイルの加工・編集を行うライブラリです。
PDFに関するさまざまな処理機能を搭載しています。
文書情報やページ数などの情報取得、ページの挿入や削除、透かしの挿入、セキュリティ設定などのファイル加工、ページコンテンツのテキストや画像の削除、画像の最適化(ダウンサンプリング)といったページ編集処理が可能です。
2018年 5月 9日から 3日間の日程で開催される「第 27 回ソフトウェア&アプリ開発展」(通称 SODEC ) にアンテナハウスは今年も出展致します。
この中で、『Antenna House PDF Tool API』(PDF Tool API)をブラウザから呼び出して利用するデモを展示しております。
サーバ側には、サーブレット・コンテナ(Tomcat)、PDF Tool API の Linux(64bit)版一式をインストールしてあります。
クライアント側は、ブラウザとなります。
処理モード
テキスト取得、テキスト追加、イメージ追加、墨消し追加の4つのモードから選択できます。
マウスをドラッグして、矩形を設定します。処理モード応じた領域が画面上に追加されます。
追加された領域は、拡大・縮小や移動が可能です。
追加された領域は、フォーカスを与えると、ツールバーが表示されます。ツールバーを使って設定が変更できます。
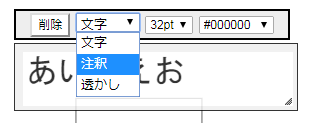
テキスト追加
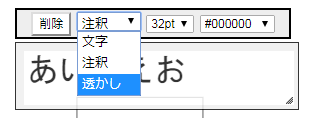
テキスト追加で配置した領域は、テキスト、注釈、透かしとして設定できます。
配置した領域にフォーカスを設定すると、ツールバーが表示されます。このツールバーの左から2番目のコンボボックスで変更します。
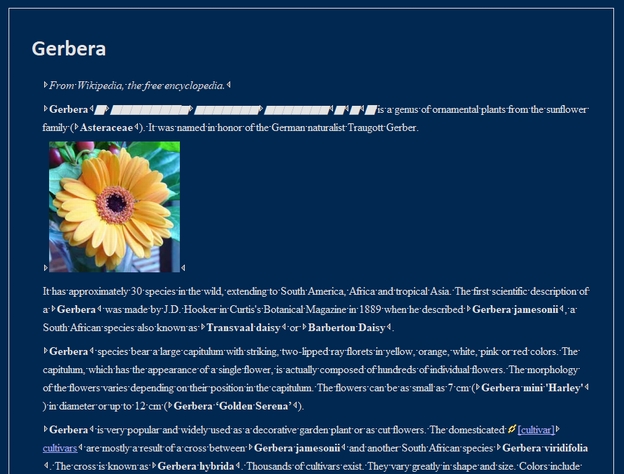
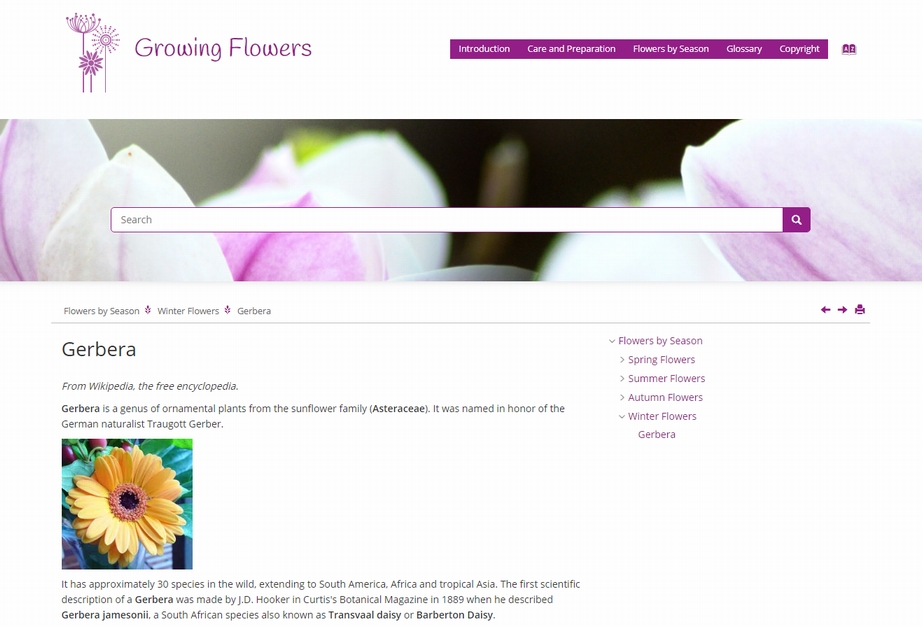
設定画面のスクリーンショットと、設定を反映したPDFのスクリーンショットです。
-
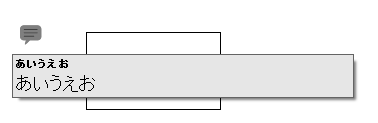
注釈として設定
 PDF Tool API PtlAnnotText, PtlAnnotPopup, PtlAnnots.append を使用します。
PDF Tool API PtlAnnotText, PtlAnnotPopup, PtlAnnots.append を使用します。保存したPDFのプレビュー

-
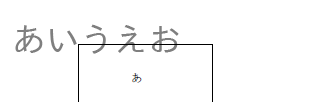
透かしとして設定

PDF Tool API PtlParamWaterMarkText, PtlPDFDocument.appendWaterMark を使用します。保存したPDFのプレビュー

イメージ追加
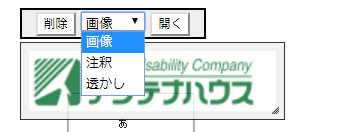
イメージ追加で配置した領域は、イメージ、注釈、透かしとして設定できます。
配置した領域にフォーカスを設定すると、ツールバーが表示されます。このツールバーの左から2番目のコンボボックスで変更します。
設定画面のスクリーンショットと、設定を反映したPDFのスクリーンショットです。
-
イメージとして設定

PDF Tool API PtlParamDrawImage, PtlContent.drawImage を使用します。保存したPDFのプレビュー

-
注釈として設定

PDF Tool API PtlParamDrawImage, PtlAnnotStamp, PtlAnnots.append を使用します。
保存したPDFのプレビュー

-
透かしとして設定

PDF Tool API PtlParamWaterMarkImage, PtlPDFDocument.appendWaterMark を使用します。保存したPDFのプレビュー

製品に関するご質問は
sis@antenna.co.jp(SYSTEM担当)
または
oem@antenna.co.jp(OEM担当)
まで、お気軽にお問い合わせください。
評価版のお申込
評価版のお申込ページ


 PDF Tool API PtlParamWriteString, PtlContent.writeString を使用します。
PDF Tool API PtlParamWriteString, PtlContent.writeString を使用します。