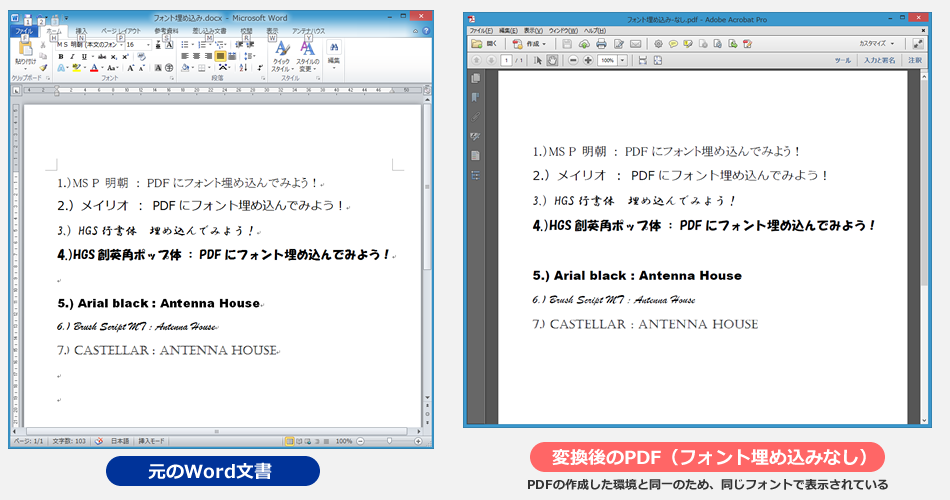
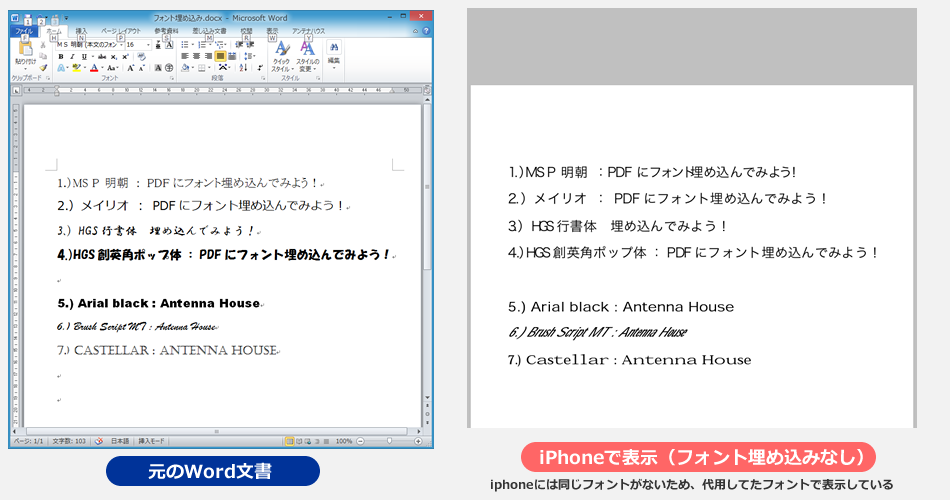
設定を変えてPDFを作成してみよう!その1:フォントの埋め込み
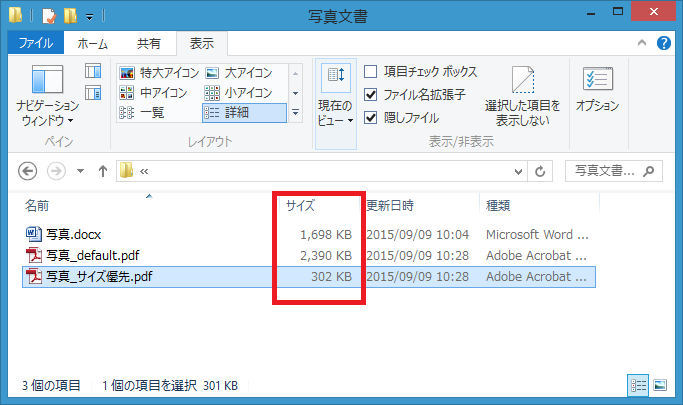
設定を変えてPDFを作成してみよう!その2:ファイルサイズを小さくする
のつづき
その1とその2ではあらかじめ用意されている「Antenna House PDF Driver 6.0」の設定を選択することで、簡単にフォントを埋め込んだPDFやファイルサイズを小さくしたPDFの作成方法をご紹介しました。
では、フォントを埋め込んで、尚且つファイルサイズの小さなPDFを作成するにはどうするのか?
「Antenna House PDF Driver 6.0」にあらかじめ用意されている設定には、フォントの埋め込みと、ファイルサイズを小さくする両方の指定がされた設定はありませんが、このような場合でも、詳細な設定を変更することでご利用用途に合ったPDFの作成ができます。
また、「フォントを埋め込んで、尚且つファイルサイズの小さなPDFを作成する」であれば、すでにある設定の一部を変更するだけで簡単に作ることができます。
PDFの印刷設定変更は簡単。
「フォントを埋め込んで、尚且つファイルサイズの小さなPDFを作成する」場合の簡単な手順の例をご紹介します。
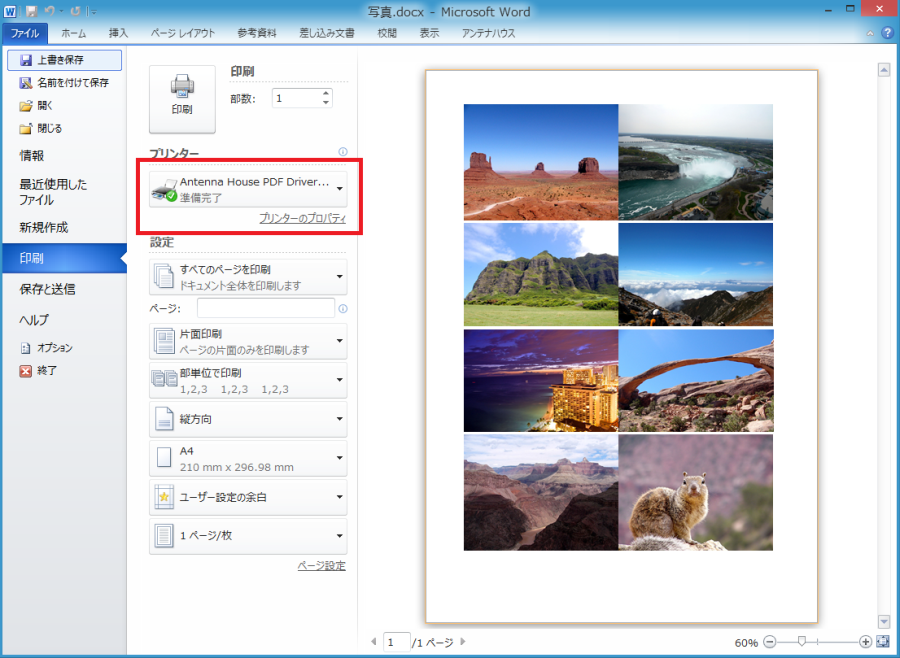
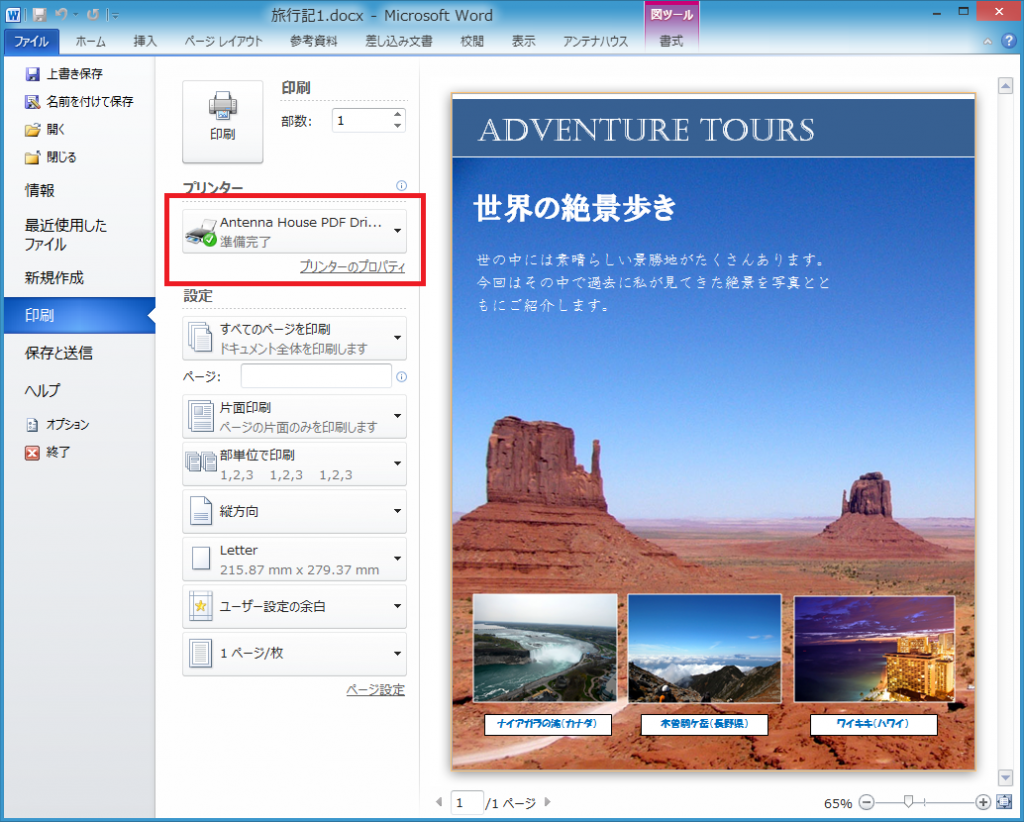
ソフトの印刷画面のプリンターで「Antenna House PDF Driver 6.0」が選択されている状態で、「詳細設定」(または「プロパティ」)ボタンを押すと「Antenna House PDF Driver 6.0 印刷設定」画面が表示されます。

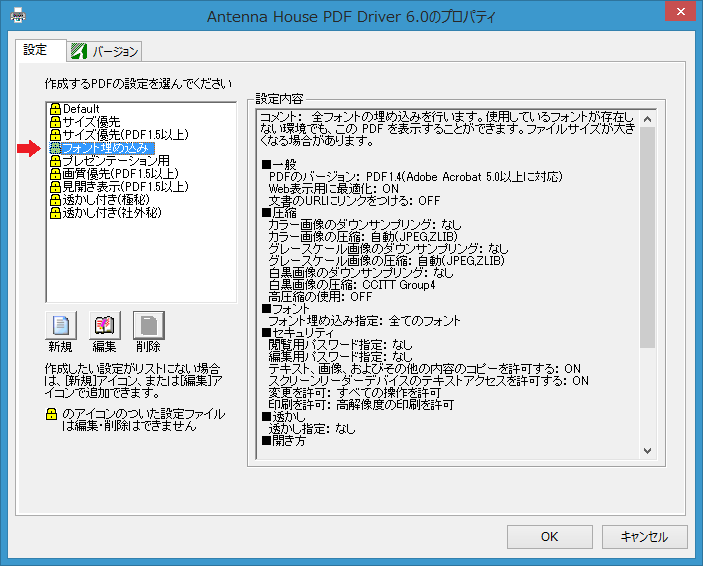
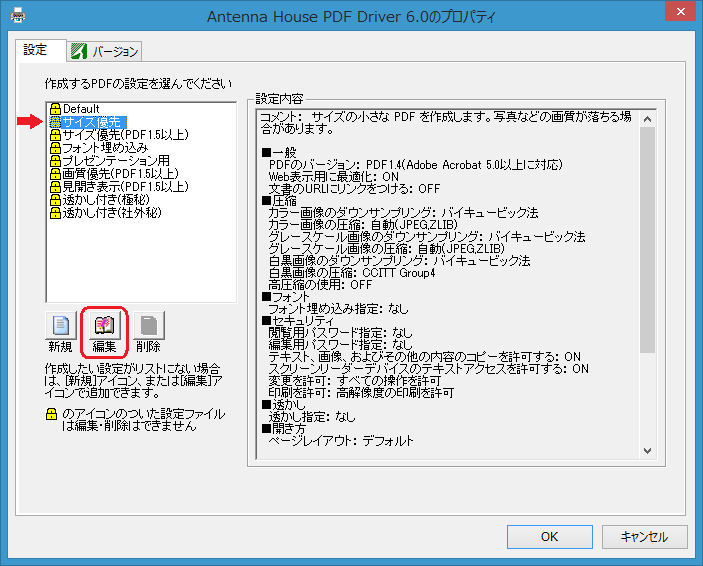
この画面で左の設定一覧にある「サイズ優先」を選択して、一覧下にある「編集」ボタンを押します。

Antenna House PDF Driver 6.0 印刷設定 画面
設定の編集画面[一般]を表示しますので、「設定の名称」欄に適当な設定名を付けます。
例.)サイズ優先 フォント埋め込み
![設定変更[一般] 画面](https://blog.antenna.co.jp/ILSoft2/wp-content/uploads/2015/09/a22c2a5bf4cac9026deae4401d5148f1.png)
設定変更[一般] 画面
画面上部のタブ[フォント]をクリックしてフォントの設定画面に切り替えます。
ラジオボタン「使用されているすべてのフォントを埋め込む」を選択します。
(この設定で使用されているフォントが埋め込まれます。ただし、埋め込みできないフォントは埋め込まれません。)
![設定変更[フォント]画面](https://blog.antenna.co.jp/ILSoft2/wp-content/uploads/2015/09/51930096fd823287de1fe3b559f2abd3.png)
設定変更[フォント]画面
「OK」ボタンを押して設定の編集画面を閉じます。
設定の一覧に今作成した設定「サイズ優先 フォント埋め込み」が追加されていますので、この設定を選択して「OK」ボタンを押して印刷設定画面を閉じます。
![印刷設定[サイズ優先 フォント埋め込み]を選択](https://blog.antenna.co.jp/ILSoft2/wp-content/uploads/2015/09/bd130e1d6605053166e2352513e5feab.png)
印刷設定[サイズ優先 フォント埋め込み]を選択
この状態で「印刷」ボタンを押してPDFを作成すれば、フォントが埋め込まれたPDFの完成です。
このように、設定変更画面を利用することでご利用用途に合った最適なPDFを作成することができます。
PDF作成ができるアンテナハウスのデスクトップソフトは
ただいま「Windows 10 正式対応キャンペーン」中!でお買い得です!9月25日まで