DITA North America
4月14日から17日にかけて、アンテナハウスはノースカロライナ州ダーラムで開催された CMS/DITA North America に、スポンサーとして出展しました。 これは、情報開発管理センター(CIDM)が主催する第21回目の ContentManagement Strategies/DITA North America conference です。 この会議では、メタデータと分類法、パーソナライズされたコンテンツ配信、インテリジェントコンテンツ、ケーススタディ、DITA 2.0 と軽量 DITA、および構造化オーサリングなどのテーマを扱う4つのセッションが同時開催されました。 この会議には、DITA 規格に関する質問に応じたり、問題解決に貢献した DITA 有識者も多数参加されていました。 参加者はまた、実地体験をすることもできます。Technology Test Kitchen では、興味のあるツールを試したり、既存のツールを使って新しいトリックを習得したりできます。
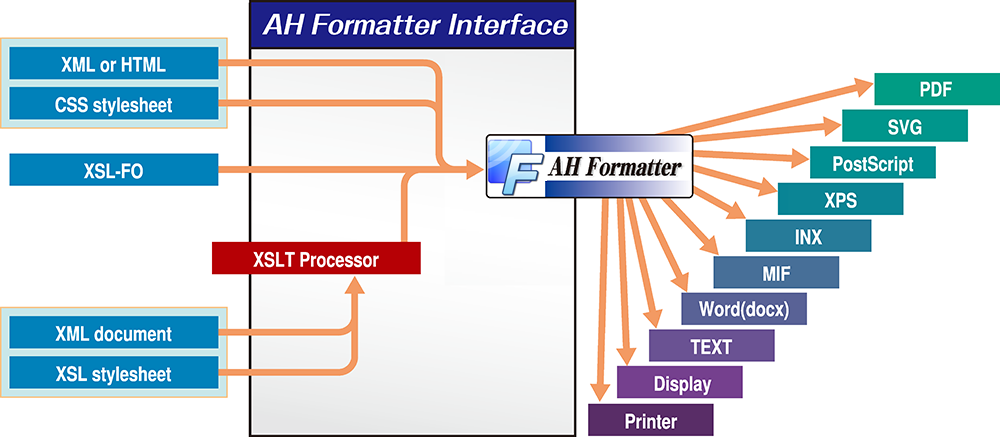
今年は Technology Test Kitchen で、XSL-FO と CSS を使って PDF 出力をするデモを行いました。 PDF 変換用の DITA のスタイル設定に関しては、最もよく使用されるスタイルシート言語は XSL Formatting Objects(XSL-FO)です。これは、DITA Open Toolkit(DITA-OT) が PDF 変換の主要パスとして XSL-FO を使用しており、いくつかのFOプロセッサをサポートしているためです。しかし、DITA-OT できれいな PDF を作成する別の方法もあります。Cascading Style Sheets(CSS)です。 CSS はその単純さのために印刷に広く使用されるようになり、新しい DITA 採用者は従来の XSL-FO の代わりにこの代替パスを採用することもあります。 AH Formatter は XSL-FO と CSS の両方をサポートしているので、お客様には選択肢があります。このテストキッチンでは、XSL-FO と CSS の違いについて説明し、さまざまなプラグインオプション、カスタマイズされたスタイルシートを利用し、DITA-OT と AH Formatter を使用して各プロセスがどのように機能するかを示しました。そして彼らの要求に基づいていくつかのライブデモをしました。質疑応答の時間を設け、既存のお客様との間で非常に興味深い議論があり、どのフォーマット方法がそれぞれのお客様にとって最適であるかについて可能性を探ることができました。
アンテナハウス(海外サイト)
http://www.antennahouse.com/